Nova Proxy
Nova Proxy is a proxy server to serve-side include Nova views regardless the technology used on the host application such as Wordpress, Nuxt.js, Laravel and so on.
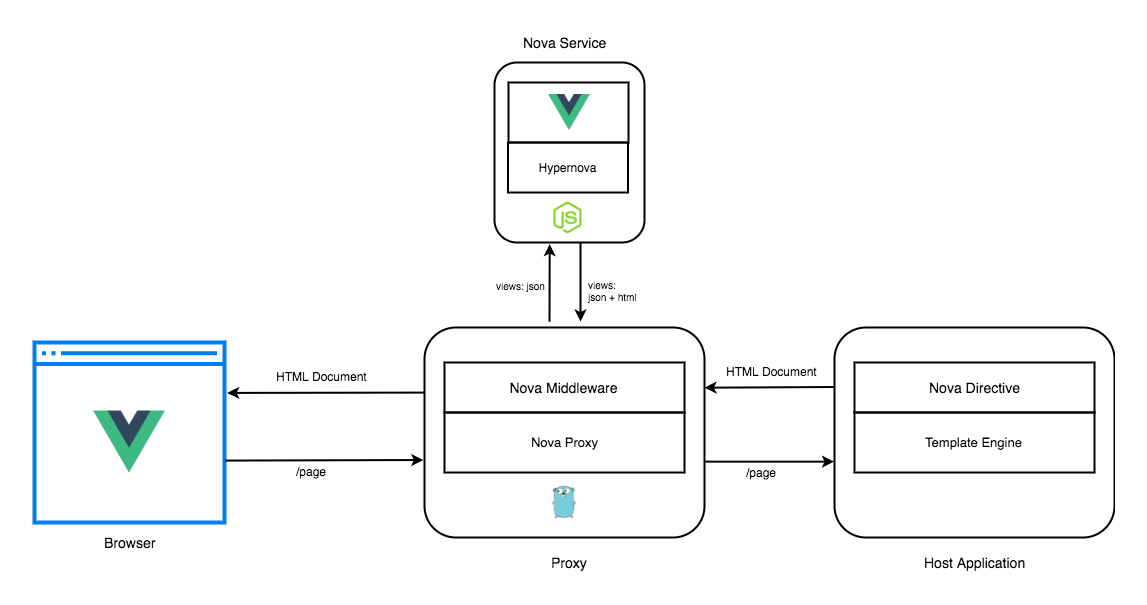
How Nova Proxy works?

A user requests a page to Nova Proxy.
Nova Proxy passes the request to the host application.
The host applications renders the placeholders where the Nova views should be displayed inside the page using the Nova Directive.
The host application sends back the HTML generated to Nova Proxy.
Nova Proxy parses the HTML to gather all the information necessary to request the Nova views.
Nova Proxy makes a batch request to the Nova Service to get all the Nova views.
The Nova Service server-side render the views using the Hypernova Bindings (React, Vue.js, Angular, Svelte, Preact)
The Nova Service send back the rendered views to Nova Proxy.
Nova Proxy replaces the placeholders with the HTML of the successful results and keeps the placeholders for the failed ones in order to enable the client-side scripts to renderer the views in the browser as a fallback.
Nova Proxy sends back the page to the user.
On the browser, JavaScript is used to progressively enhance the application and make it dynamic.
Server-Side Include using Nova Proxy
In order to include a Nova view inside a page we need to render a placeholder.
<div data-hypernova-key="Example" data-hypernova-id="f07ac8b3-9256-49db-90b9-fb30789a8f85"></div>
<script type="application/json" data-hypernova-key="Example" data-hypernova-id="f07ac8b3-9256-49db-90b9-fb30789a8f85"></script>
Check how to use it on the Quick Start page.